PROJECTS & ACCOMPLISHMENTS
Hospital Waitlist Web App
Overview
A strong web application to streamline hospital waitlist management. Utilizing the MERN stack
(MongoDB, Express.js, React, Node.js), this app streamlines patient registration, triage, and queue
management.
Technical Stack
- MongoDB: Flexible NoSQL database for efficient data storage and retrieval.
- Express.js: Robust backend framework running on Node.js for server-side logic.
- React: Cutting-edge frontend library for building interactive user interfaces.
- Node.js: Scalable server-side JavaScript environment.
Project Description
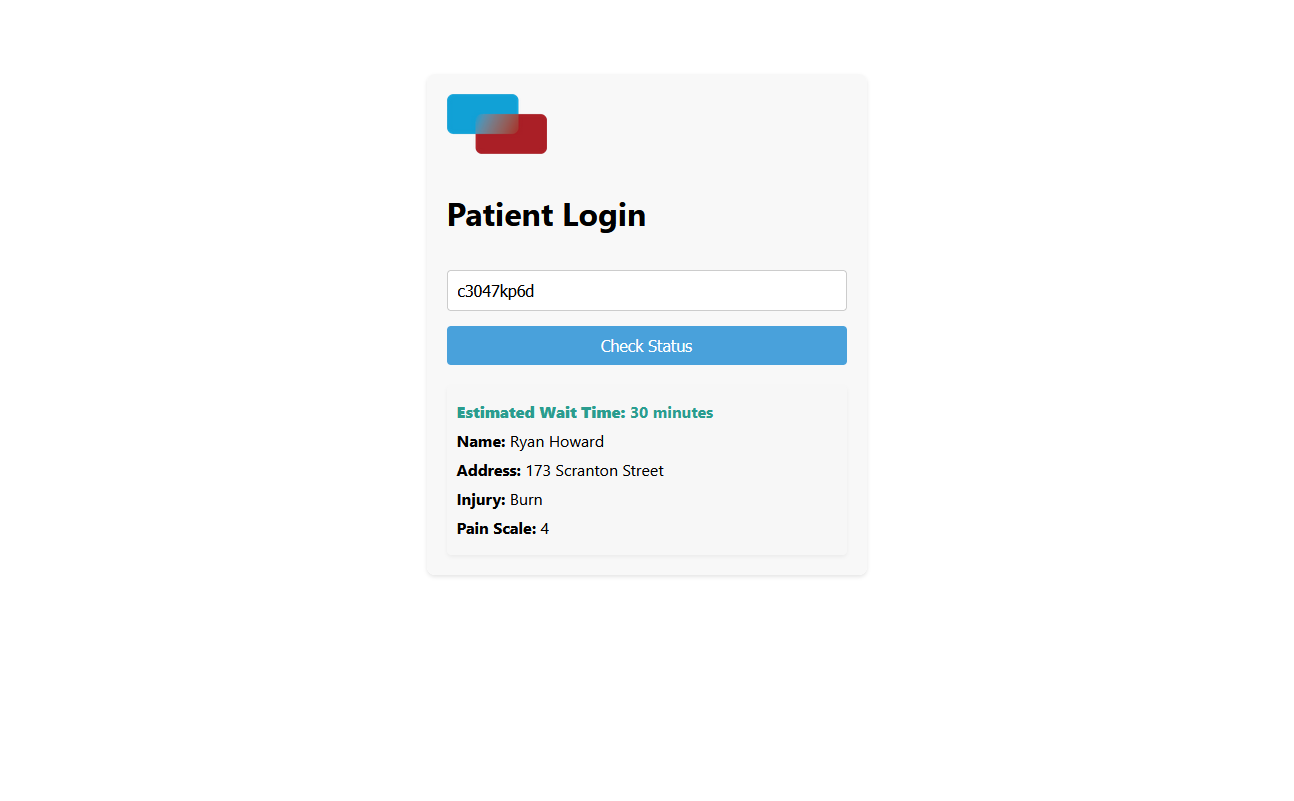
This application features a user-friendly interface for patient registration, where patients receive
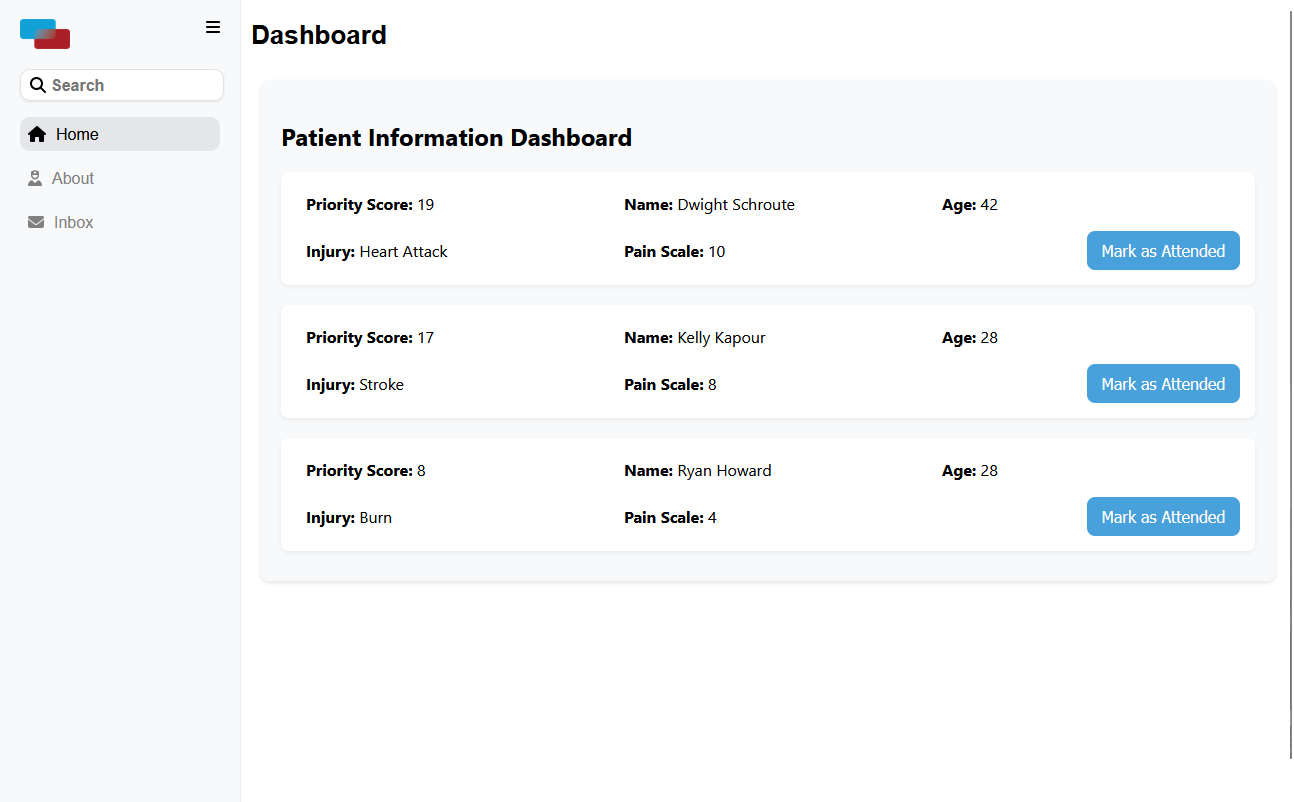
a unique login code. Admins have access to a dynamic dashboard that displays a prioritized patient
queue. The prioritization is based on a custom algorithm considering injury severity, pain level,
and waiting time.
- Dynamic Priority Scoring: Innovative algorithm that updates in real-time, enhancing patient triage efficiency.
- Real-Time Data Management: Seamless integration with MongoDB ensures immediate updates and accurate queue management.
- Responsive Web Design: The app is optimized for performance and usability across various devices and screen sizes.
Technical Highlights
- Full-Stack MERN Development: Leveraging the MERN stack for a comprehensive and integrated development experience.
- RESTful API Design: Custom API endpoints designed with Express.js, facilitating efficient front-to-back communication.
- Frontend UI/UX: Emphasis on user experience with React, showcasing a clean, intuitive interface.
Challenges and Learning Outcomes
- Complex Backend Logic: Developing an algorithm for patient prioritization that responds to real-time data.
- REST API Development: Deepening my skills in creating and utilizing RESTful APIs with Express.js for seamless front-to-back communication.
- State Management in React: Efficiently managing application state in a dynamic, user-driven environment.
- Error Handling and Debugging: Developing robust error handling strategies and debugging skills, essential for maintaining a reliable application.
Yahtzee Game Project
Overview
A web-based version of the classic Yahtzee dice game, this project highlights my capabilities in
both front-end and back-end web development, featuring a React-driven frontend and a
Node.js/Express backend.
Project Description
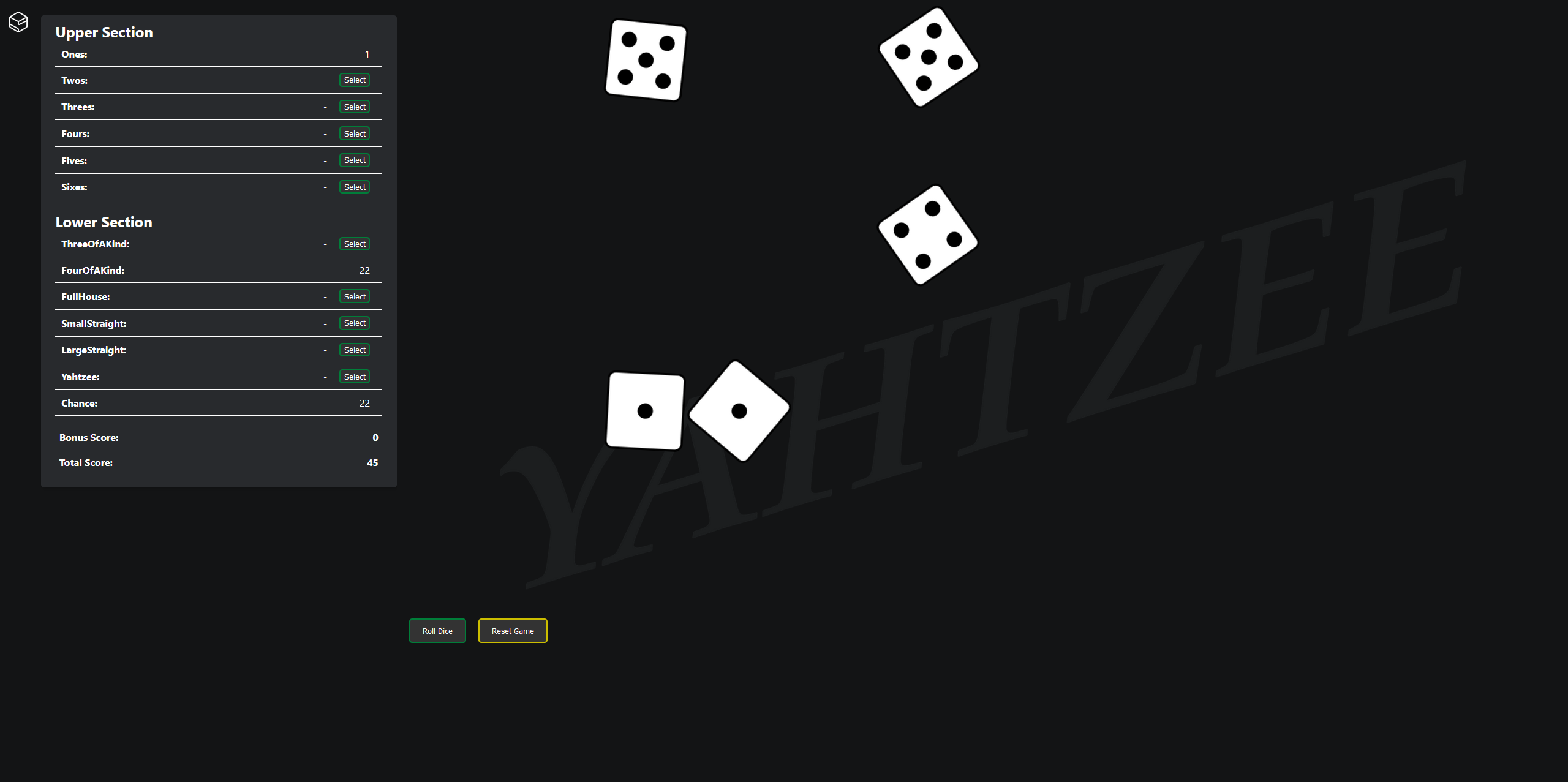
In this project, players interact with a digital version of Yahtzee, rolling dice, holding onto
them, and scoring points. Key aspects of my work include:
- React Development:Crafting a user-friendly interface with React, utilizing modern features like functional components, hooks, and context.
- Node.js/Express Backend:Implementing the server-side logic using Node.js and Express to manage the game state and handle game operations, showcasing my back-end development skills.
- CSS for Styling:Using CSS to design a visually appealing and responsive game interface.
Technical Highlights
- Node.js Server-Side Programming: The backbone of the game, written in Node.js, handles crucial aspects like game state management, dice rolling logic, and score calculation. This demonstrates my ability to program complex server-side components and manage game mechanics effectively.
- API Design and Interaction: Using Express.js to create RESTful APIs, facilitating seamless communication between the frontend and backend.
- Game State Management: The server stores and updates the game state, including dice values, scores, and roll counts, ensuring consistent gameplay and rule enforcement.
- Installation and Environment Setup: Illustrates my competence in setting up and managing a full-stack development environment, using npm for package management and Git for version control.
- Responsive Web Design: Ensuring the game is accessible and enjoyable across various devices, reflecting my skills in responsive design.
Challenges and Learning Outcomes
- Complex Server Logic: Building the server-side logic with Node.js was challenging, especially in managing the game state and implementing the game rules, which enhanced my problem-solving and backend development skills.
- Integrating Frontend with Backend: Seamlessly connecting the React frontend with the Node.js backend taught me valuable lessons in full-stack development and API integration.
- User-Centered Design: Focusing on creating an intuitive and engaging user interface improved my understanding of UI/UX design principles.
SMSPro, a Java Application
A simple and effective way to send sms messages from a machine cabable of runnnig Java applications. SMSPro allows users to enter a phone number and a message they would like to send. The application utilizes the Twilio API to process messages.